API do Cliente
IO
O método io é vinculado com o escopo global na construção standalone:
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io("http://localhost");
</script>
No pacote ESM é tambem disponível na versão 4.3.0 :
<script type="module">
import { io } from "https://cdn.socket.io/4.7.4/socket.io.esm.min.js";
const socket = io();
</script>
com um import map :
<script type="importmap">
{
"imports": {
"socket.io-client": "https://cdn.socket.io/4.7.4/socket.io.esm.min.js"
}
}
</script>
<script type="module">
import { io } from "socket.io-client";
const socket = io();
</script>
Se não, em todos casos (com apenas ferramentas de build, em Node.Js ou React Native), é possivel importar o pacote socket.io-client:
// syntaxe "import"
import { io } from "socket.io-client";
// syntaxe "require"
const { io } = require("socket.io-client");
io.protocol
O número de revisão do protocolo (atualmente: 5).
O protocolo define o formato dos pacotes trocados entre cliente e servidor. Ambos o cliente e servidor devem usar a mesma revisão para entender para entender um ao outro.
Você pode encontrar mais informações aqui.
io([url][, options])
url<string>(padrão parawindow.location)options<Object>forceNew<boolean>se desejar criar uma nova conexão.
- Retorno
<Socket>
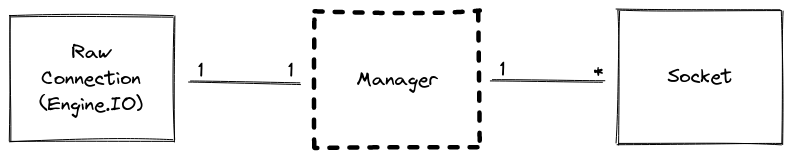
Cria um novo Manager para a sua URL, e tentativas de reuso um Manager existente para chamadas subseqüente, a não ser que a option multiplex seja passada como false. Passando essa opção é o equivalente a passar "force new connection": true ou forceNew: true.
Uma nova instancia de Socket é retornada para o Namespace especificado pelo pathname da URL, padronizada por /. Por exemplo, si a url é http://localhost/users, um transporte de conexão irá se estabelecer em http://localhost e uma conexão Socket.IO irá se estabilizar em /users.
Parametros de Consulta (Query parameters) tambem podem ser fornecidos, sejá com uma opção query ou direcionando para a url (exemplo: http://localhost/users?token=abc).
Para entendermos o que está acontecendo debaixo dos panos, segue o exemplo:
import { io } from "socket.io-client";
const socket = io("ws://example.com/my-namespace", {
reconnectionDelayMax: 10000,
auth: {
token: "123"
},
query: {
"my-key": "my-value"
}
});
é a versão curta de:
import { Manager } from "socket.io-client";
const manager = new Manager("ws://example.com", {
reconnectionDelayMax: 10000,
query: {
"my-key": "my-value"
}
});
const socket = manager.socket("/my-namespace", {
auth: {
token: "123"
}
});
A lista completa de opções disponiveis pode ser encontradas aqui.
Manager


O Manager gerencia da instancia Engine.IO client, que é o mecanismo de baixo-nível que estabelece a conexão com o servidor (usando tranporte com WebSocket ou HTTP long-polling).
O Manager manipula a logíca de reconexão.
Um unico Manager pode ser usado para varios Sockets. Você pode encontrar mais informações sobre recursos de multiplexação aqui.
Por favor note isso, em muitos casos você podeusar o Manager diretamente, mas usará a instancia de Sockets.
new Manager(url[, options])
A lista completa de opções disponíveis pode ser encontrada aqui.
import { Manager } from "socket.io-client";
const manager = new Manager("https://example.com");
const socket = manager.socket("/"); // namespace principal
const adminSocket = manager.socket("/admin"); // namespace "admin"
manager.reconnection([value])
Define as opções de reconnection, ou retorna se nenhum parâmetro for passado.
manager.reconnectionAttempts([value])
Define as opção de reconnectionAttempts, ou retorna se nenhum parâmetro for passado.
manager.reconnectionDelay([value])
Define as opção de reconnectionDelay, ou retorna se nenhum parâmetro for passado.
manager.reconnectionDelayMax([value])
Define as opção de reconnectionDelayMax ou retorna se nenhum parâmetro for passado.
manager.timeout([value])
Define as opção de timeout ou retorna se nenhum parâmetro for passado.
manager.open([callback])
callback<Function>- Retorna
<Manager>
Se o Manager For iniciatizado com autoConnect igual a false, inicia uma nova tentativa de conexão
O argumento de callback é opcional e pode ser chamado assim que uma nova tentativa falhar/passar.
import { Manager } from "socket.io-client";
const manager = new Manager("https://example.com", {
autoConnect: false
});
const socket = manager.socket("/");
manager.open((err) => {
if (err) {
// Ocorreu um erro
} else {
// a conexão foi estabelecida com sucesso
}
});
manager.connect([callback])
Sinônimo de manager.open([callback]).
manager.socket(nsp, options)
Cria um novo Socket para Socket os Namespace fornecidos. Apenas auth ({ auth: {key: "value"} }) é lido do options. Outra chave serão ignoradas e devem ser passadas quando instanciar um new Manager(nsp, options).
Event : 'error'
error<Error>error object
Disparado após um erro de conexão.
socket.io.on("error", (error) => {
// ...
});
Event : 'reconnect'
attempt<number>número de tentativa de reconexão
Disparado após uma reconexão bem-sucedida.
socket.io.on("reconnect", (attempt) => {
// ...
});
Event : 'reconnect_attempt'
attempt<number>le numéro de tentative de reconnexion
Disparado após uma tentativa de reconexão.
socket.io.on("reconnect_attempt", (attempt) => {
// ...
});
Event : 'reconnect_error'
error<Error>l'objet d'erreur
Disparado após um erro de tentativa de reconexão.
socket.io.on("reconnect_error", (error) => {
// ...
});
Event : 'reconnect_failed'
Disparado quando não foi possível reconectar dentro de reconnectionAttempts.
socket.io.on("reconnect_failed", () => {
// ...
});
Event : 'ping'
Disparado quando um pacote de ping é recebido do servidor.
socket.io.on("ping", () => {
// ...
});
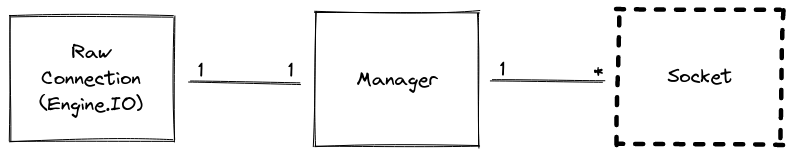
Socket


Um Socket é a classe fundamental para interagirmos com o servidor. Um Socket pertence a um certo Namespace (por padrão /) e utiliza um Manager subjacente para se comunicar
Um Socket é basicamente um EventEmitter que envia eventos para - e recebe eventos - do Servidor para a rede
socket.emit("hello", { a: "b", c: [] });
socket.on("hey", (...args) => {
// ...
});
Mais informações podem ser encontradas aqui.
socket.id
Um identificador exclusivo para sua sessão de socket. Definada após um evento de conexão for acionado e atualizado, após o evento connect
const socket = io("http://localhost");
console.log(socket.id); // undefined
socket.on("connect", () => {
console.log(socket.id); // "G5p5..."
});
socket.connected
Indica se o Socket está ou não conectado ao servidor.
const socket = io("http://localhost");
socket.on("connect", () => {
console.log(socket.connected); // true
});
socket.disconnected
Indica se o Socket está ou não desconectado ao servidor.
const socket = io("http://localhost");
socket.on("connect", () => {
console.log(socket.disconnected); // false
});
socket.io
Uma referência ao Manager subjacente.
socket.on("connect", () => {
const engine = socket.io.engine;
console.log(engine.transport.name); // na maioria dos casos imprime "polling"
engine.once("upgrade", () => {
// chamaodo quando o transporte é atualizado (exemplo: de HTTP long polling para WebSocket)
console.log(engine.transport.name); // na maioria dos casos, imprime "websocket"
});
engine.on("packet", ({ type, data }) => {
// chamado para cada pacote recebida
});
engine.on("packetCreate", ({ type, data }) => {
// chamado para cada pacote criado recebida
});
engine.on("drain", () => {
// chamado quando o buffer de gravação é drenado
});
engine.on("close", (reason) => {
// chamado quando a conexão subjacente é fechada
});
});
socket.connect()
Atualizado na v1.0.0
- Retorna Socket
Conecta manualmente o Socket.
const socket = io({
autoConnect: false
});
// ...
socket.connect();
Este método também pode ser usado para reconectar manualmente:
socket.on("disconnect", () => {
socket.connect();
});
socket.open()
Atualizado na v1.0.0
Sinônimo de socket.connect().
socket.send([...args][, ack])
args<any[]>ack<Function>- Retorna
<Socket>
Envia um evento message. Veja socket.emit(eventName[, ...args][, ack]).
socket.emit(eventName[, ...args][, ack])
eventName<string>|<symbol>args<any[]>ack<Function>- Retorna
true
Emite um evento para o identificar o socket pelo nome da string. Qualquer outro parâmentro pode ser incluido. Todas as estruturas de dados serializáveis são suportadas, incluindoBuffer
socket.emit("hello", "world");
socket.emit("with-binary", 1, "2", { 3: "4", 5: Buffer.from([6, 7, 8]) });
O argumento ack é opcional e pode ser chamado com a resposta do servidor.
Client
socket.emit("hello", "world", (response) => {
console.log(response); // "Entendi !"
});
Server
io.on("connection", (socket) => {
socket.on("bonjour", (arg, callback) => {
console.log(arg); // "world"
callback("Entendi !");
});
});
socket.on(eventName, callback)
Herdado da classe EventEmitter.
eventName<string>|<symbol>listener<Function>- Retorna
<Socket>
Registre um novo manipulador para o evento fornecido.
socket.on("news", (data) => {
console.log(data);
});
// com vários argumentos
socket.on("news", (arg1, arg2, arg3, arg4) => {
// ...
});
// com callback
socket.on("news", (cb) => {
cb(0);
});
socket.once(eventName, callback)
Herdado da classe EventEmitter.
eventName<string>|<symbol>listener<Function>- Retorna
<Socket>
Ajoute la fonction listener au tableau des auditeurs pour l'événement nommé eventName. Cette fonction ne sera invoquée qu'une seule fois.
socket.once("my-event", () => {
// ...
});
socket.off([eventName][, listener])
Herdado da classe EventEmitter.
eventName<string>|<symbol>listener<Function>- Retorna
<Socket>
Remove um especifico listener de um array ouvinte para o evento chamado eventName
const myListener = () => {
// ...
}
socket.on("my-event", myListener);
//então depois
socket.off("my-event", myListener);
O argumento listener também pode ser omitido:
// remove todos os ouvintes desse evento
socket.off("my-event");
// remove todos os ouvintes de todos os eventos
socket.off();
socket.listeners(eventName)
Herdado da classe EventEmitter.
eventName<string>|<symbol>- Retorna
<Function[]>
Retorna o array de ouvintes para o evento nomeado de eventName
socket.on("my-event", () => {
// ...
});
console.log(socket.listeners("my-event"));// prints [ [Function] ]
socket.onAny(callback)
Adicionado na v3.0.0
callback<Function>Registra um novo ouvinte abrangente
socket.onAny((event, ...args) => {
console.log(`got ${event}`);
});
socket.prependAny(callback)
Adicionado na v3.0.0
callback<Function>
Registra um novo ouvinte abrangente. O ouvinte é adicionado ao início a matriz de ouvintes Ajoute un nouvel auditeur attrape-tout. La fonction est ajoutée au début du tableau des auditeurs.
socket.prependAny((event, ...args) => {
console.log(`got ${event}`);
});
socket.offAny([listener])
Adicionado na v3.0.0
listener<Function>
Remove o ouvinte registrado anteriormente. Se nenhum listener for fornecido, todos os listeners catch-all serão removidos.
const myListener = () => { /* ... */ };
socket.onAny(myListener);
// então, depois
socket.offAny(myListener);
socket.offAny();
socket.listenersAny()
Adicionado na v3.0.0
- Retorna
<Function[]>
Retorna a lista de listeners catch-all registrados.
const listeners = socket.listenersAny();
socket.onAnyOutgoing([listener])
Adicionado na v4.5.0
callback<Function>
Registre um novo ouvinte catch-all para pacotes de saída.
socket.onAnyOutgoing((event, ...args) => {
console.log(`got ${event}`);
});
socket.prependAnyOutgoing()
Adicionado na v4.5.0
callback<Function>
Registre um novo ouvinte catch-all para pacotes de saída. O ouvinte é adicionado ao início da matriz de ouvintes.
socket.prependAnyOutgoing((event, ...args) => {
console.log(`got ${event}`);
});
socket.offAnyOutgoing([listener])
Adicionado na v4.5.0
listener<Function>
Remove o ouvinte registrado anteriormente. Se nenhum listener for fornecido, todos os listeners catch-all serão removidos.
const myListener = () => { /* ... */ };
socket.onAnyOutgoing(myListener);
// remove a single listener
socket.offAnyOutgoing(myListener);
// remove all listeners
socket.offAnyOutgoing();
socket.listenersAnyOutgoing()
Adicionado na v4.5.0
- Retorna
<Function[]>Retorna a lista de listeners catch-all registrados para pacotes de saída.
const listeners = socket.listenersAnyOutgoing();
socket.compress(value)
Define um modificador para uma emissão evento subsequente em que os dados dos evento que serão compactados apenas se o valor for true. O padrão é true qunado você não chama nenhum método.
socket.compress(false).emit("an event", { some: "data" });
socket.timeout(value)
Adicionado na v4.4.0
Define um modificador para uma emissão de evento subsequente em que o retorno de chamada será chamado com um erro quando o número de milissegundos especificado tiver decorrido sem uma confirmação do servidor:
socket.timeout(5000).emit("my-event", (err) => {
if (err) {
// o servidor não reconheceu o evento no atraso dado
}
});
socket.disconnect()
Adicionado na v1.0.0
- Retorna
<Socket>Desconecta manualmente um. E nesse caso, o socket não irá se reconectar novamente.
Motidvos Associados a desconeção:
- lado do cliente :
"io client disconnect" - lado do servidor :
"client namespace disconnect"
Se esta for a última instância de Socket ativa do Manager, a conexão de baixo nível será fechada.
socket.close()
Adicionado na v1.0.0
Sinônimo de socket.disconnect().
Flag: 'volatile
Adicionado na v3.0.0
Define um modificador para um evento de emissão subsequente indicando que o pacote pode ser descartado se:
- o Socket não está conectado.
- o transporte de baixo nível não é gravável (por exemplo, quando uma solicitação
POSTjá está em execução no modo de pesquisa longa HTTP)
socket.volatile.emit(/* ... */); // o servidor pode ou não receber
Event : 'connect'
Emite após a conexão com o NameSpace (incluindo uma reconexão bem-sucedida).
socket.on("connect", () => {
// ...
});
:::Cuidado
Por favor note que você não deve registrar manipuladores de eventos no connect no próprio manipulador, pois um novo manipulador será registrado toda vez que o Socket se reconectar:
// BAD
socket.on("connect", () => {
socket.on("data", () => { /* ... */ });
});
// GOOD
socket.on("connect", () => { /* ... */ });
socket.on("data", () => { /* ... */ });
:::
Event : 'disconnect'
reason<string>
Dispara quando desconecta. A lista de possiveis motivos de desconexão:
| Raison | Description |
|---|---|
io server disconnect | O servidor foi forçado a desligar com socket.disconnect() |
io client disconnect | O Socket foi desconectado manualmente usando socket.disconnect() |
ping timeout | O servidor não enviou um PING dentro do intervalo pingInterval + pingTimeout |
transport close | A conexão foi encerrada (exemplo : o usuário perdeu a conexão ou a rede foi alterada de WiFi para 4G) |
transport error | A conexão encontrou um erro (exemplo : lo servidor foi encerrado durante um longo ciclo de HTTP long-polling |
Nos dois primeiros casos (Desconexão explicita), o cliente não tentou se reconectar e você precisará chamar manualmente a chamada socket.connect().
Em todos os outros casos, o cliente aguardará um pequeno Delay aleatório e tentará se reconectar:
socket.on("disconnect", (reason) => {
if (reason === "io server disconnect") {
// a desconexão foi iniciada pelo servidor, você precisa reconectar manualmente
socket.connect();
}
// se não o socket irá automaticamente tentar se reconectar
});
Event : 'connect_error'
connect_error<Error>objeto de erro
Acionado quando ocorre um erro de middleware de namespace.
socket.on("connect_error", (error) => {
// ...
});